Firebase Setup
Firebase is a platform developed by Google for creating mobile and web applications. It provides a variety of services like authentication, real-time database, cloud storage, and more. In this section, we will set up Firebase for our Flutter project.
Pre-requisites
- Install Node.js from here
- Install Firebase CLI by running the following command in your terminal:
npm install -g firebase-tools- Login to Firebase by running the following command in your terminal:
firebase login- Install FlutterFire cli by running the following command in your terminal:
dart pub global activate flutterfire_cliFirebase Setup
- In the root of your project, run the following command:
flutterfire configureSelect the Firebase project you want to use for this Flutter project, or create a new one.
Enable
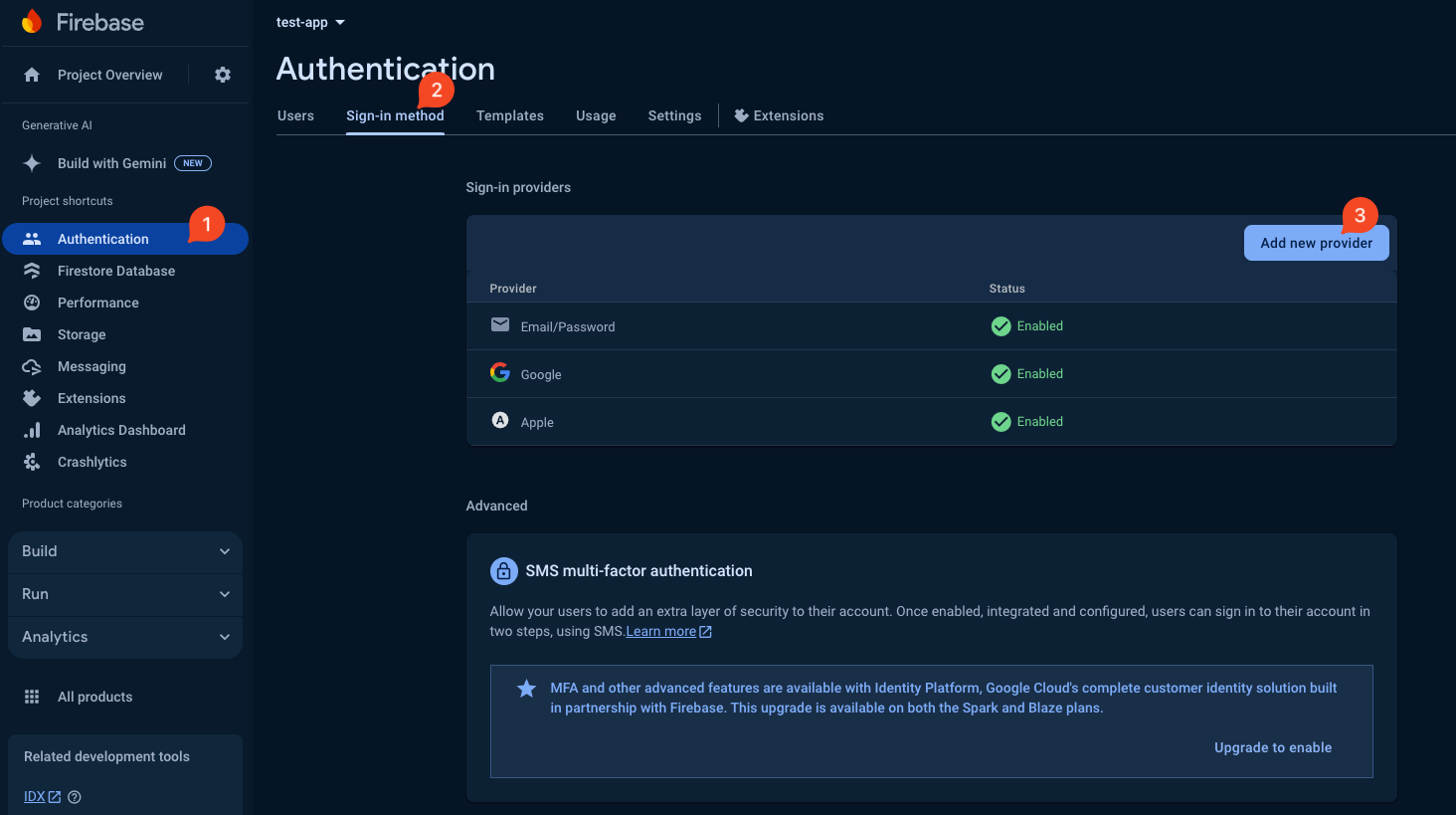
androidandiosplatforms for Firebase Authentication in the cli.Go to firebase console, select your project, and navigate to
Authenticationtab. Then click onGet Startedto enable Firebase Authentication. Then click onSign-in methodtab and enableemail,google, andapplesign-in methods.

- Generate SHA-1 and SHA-256 keys for your app by running the following command in your terminal:
In MacOS:
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass androidIn Windows:
keytool -list -v -keystore "\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass androidIn Linux:
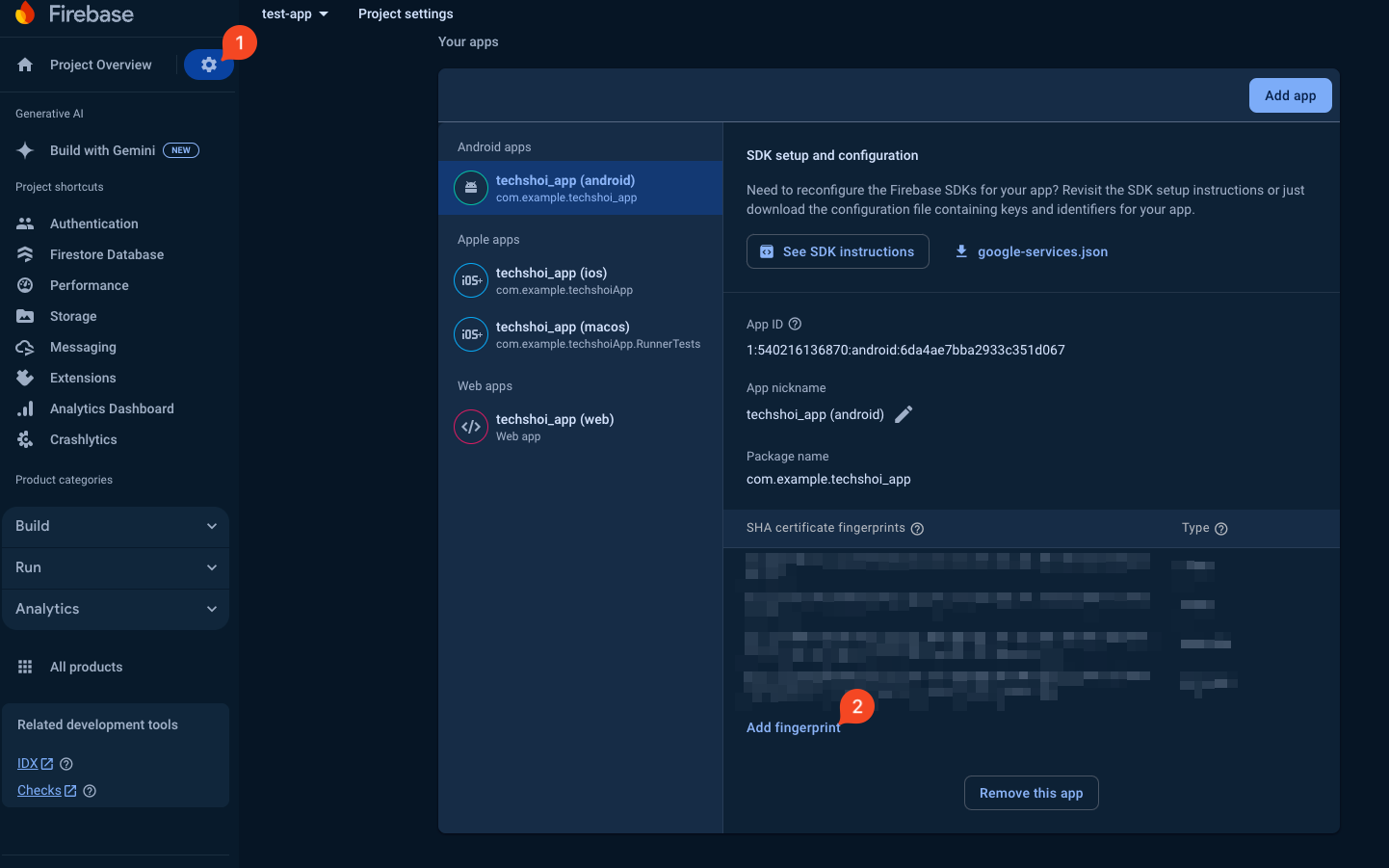
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android- Copy the SHA-1 and SHA-256 keys and paste them in the Firebase console under
Project settings->General->Your apps->SHA certificate fingerprints.

Enable
Firestore Database,Analytics,Storage,Crashlytics, andFirebase Cloud Messagingin the Firebase console.Download the
google-services.jsonfile and replace the existing file created by flutterfire_cli in theandroid/appdirectory of your Flutter project.Copy the client id for web and android from your
google-services.jsonorfirebase_options.dartfile and paste it into the.envfile underGOOGLE_CLIENT_ID_APPandGOOGLE_CLIENT_ID_WEBvariables.